|
| Microsoft Excel Tutorials For Beginners-Introduction |
Hi, once again lovers of this blog. In this tutorial, I will be giving you a step-by-step approach to knowing Microsoft Excel basics. This is an introductory class for anyone wanting to know how to use Excel effectively. So, sit back and follow along.
You may read:
Selecting, Editing Cells In Microsoft Excel Worksheet
How To Move Around In Microsoft Excel Worksheet
What is Microsoft Excel
Microsoft Excel is part of Microsoft Office (excel, excel, PowerPoint, access). It is an electronic spreadsheets application that can be used to organize your data into rows and Columns. Being an automated version of the paper-based spreadsheet, it makes it easier to store, organise, manipulate, and view your data by using basic arithmetic operations (addition, subtraction, division, multiplication) and advanced or complex functions.
Versions of Excel
The very first version of Excel was for Mac OS in 1985, version 2.0.5, and later the Windows version was released on November 1987. From that period till date, there have been a lot of improvements as new features are being added with every release.
The few of last releases are Excel 2007, 2010, 2013, and the last version 2016. Starting from Excel 2007, the commands are grouped under a tab and all in a toolbar called ribbon. Unlike the previous versions (excel 2003) that has its commands in standard, formatting, and menu bars in an unfriendly manner and that makes it hard for beginners to use and learn.
Examples of spreadsheets software
There are many spreadsheets application software in the markets today, but Microsoft Excel has become an industry standard. Excel, being one of Microsoft office, is very easy to learn as compared to other spreadsheet applications. Anybody that knows how to type with Microsoft Excel can start doing some basic tasks with Excel.
The following are is examples of spreadsheets software:
1. Lotus 1-2-3
A spreadsheet application personally designed for IBM computers. It was initially released on January 26, 1983, and ran on Ms-Dos and Microsoft windows.
2. Open Office Calc
This is an open-source application similar to capabilities of Microsoft Excel.it runs formulas, performs basic arithmetic operations and organize basic information. Because it is free software it runs on almost all operating systems.
3. Zoho Sheet
This software is best suited for online sharing and collaboration. Unlike Excel, it is web-based spreadsheets application user needs to be online to use it. It supports importing and exporting of data, runs macro and so on.
4. Speed 32
This software is used by basic users to perform simple tasks such as busy arithmetic operations. It has the same rows (65,536) and columns (256) as in Excel 2003. You can download the software for free.
5. Corel’s QuattroPro
It is part of ExcelPerfect office suite developed by Corel incorporation and Borland. Quattropro uses keyboard, and seminar to lotus 1-2-3. Prior to Excel 2007, the number of Rows and Columns.
6. Gnumeric
This software file can be exported into Excel. It is run on a Linux operating system. One advantage of Gnumeric over Excel is that it can handle more complex operations.
7. Open Office Suite
This is a free office applications suite that can be downloaded at
http://www.openoffice.org. It is used for Excel processing, graphics, databases, and spreadsheets, presentations, and other common tasks on the computer. Openoffice is an alternative to Microsoft Excel, the spreadsheet application capabilities is also the same as that excel spreadsheets.
Microsoft Excel Screen
 |
| Microsoft Excel Window |
It has been stated in the previous paragraph that Excel and the use to organize your data into rows and columns. You can also use it to perform mathematical calculations quickly. This lesson will introduce you to the excel screen/window. The window is used to interact with Microsoft excel.
To begin this lesson, I am going to show you three methods of opening Microsoft Excel, namely:
1. Through the desktop
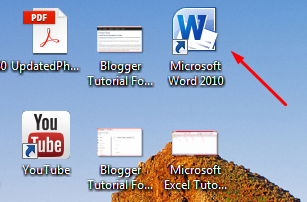
If you see Microsoft Excel's Icon that looks like the one below, double click on this icon to open Microsoft Excel.
2. Through the start menu(or Start button)
If the Excel icon cannot be found on the desktop, the next option is to use the start menu by following these steps:
a) Click on the start button
b) Select all programs
c) Select Microsoft office
d) Select Microsoft Excel
3. Through the recent document
This method is very handy if you want to open previously used Microsoft Excel documents. You want to work on a particular document and want to open it by its name, quickly to the recent document and you will see the list of up to 30 previously opened Microsoft Excel document.
To use this method, follow these steps:
a) Open Microsoft Excel using any of the two methods mentioned above
b) Select the File tab
c) Select Recent
d) Select the Excel document you want to open
The Microsoft Office button
In the upper left corner of the Excel 2007 window in the Microsoft Office button. When you click the button, a menu appears. You can use the menu to create a new file, open an existing file, and perform any other tasks.
This toolbar is next to the Microsoft Office button. The quick access toolbar gives you with commands you frequently use. By default, SAVE, UNDO, REDO appears on the quick access toolbar. You can use it to save your file, Undo to roll back an action you have taken and Redo to reapply an action you have rolled back.
The Title Bar
Next to the quick access toolbar is the title bar. On the title bar, Microsoft Excel displayed the name of the workbook you are currently using. At the top of the Excel window, you will see “Microsoft Excel-Book1.” That is the title of the excel document.
The Ribbon
Use commands to tell Microsoft Excel what to do. In Microsoft Excel 2007, you use the ribbon to issue commands. The ribbon is located near the top of the Excel window, below the quick access toolbar. At the top of the ribbon are several tabs; clicking a tab displays related commands groups.
Within each group are related command button. You click the button to issue commands or to access menus and dialogue box launcher, a dialogue box makes additional commands available.
The Formula Bar
If the formula bar is turned on, the cell address of the cell you are in is displayed in the Name box which is located on the left side of the formula bar. Cell entries display on the right side of the formula bar. If you do not see the formula bar in your window, perform the following steps:
1. Choose the view taps
2. Click Formula bar in the show/Hide group. The formula bar appears.
The Excel worksheet
Microsoft Excel consists of worksheets. Each worksheet contains columns and rows. The columns are lettered A to Z and then continuing with AA,AB,AC and so on; the rows are numbered from 1 to 1,048,576. The number of the columns and rows you can have in a worksheet is limited by your computer memory and your system resources.
What is a cell: A cell is an intersection of row and column. A rectangular box shows where the column and row meet.
The combination of a column coordinate and a row co-ordinate make up a cell address. For example, the cell located in the upper-left corner of the worksheet is cell A1,meaning column A, row 1. Cell E10 is located under column E on row 10. You enter your data into the cells on the worksheet.
The status Bar
The status bar appears at the very bottom of the Excel window and provides such information as the sum, average, minimum, maximum value of selected numbers. You can change what displays on the status bar and selecting the options you want from the customise status bar menu. You click menu item to select it. You click it again to deselect it. A check mark next to an item means the item is selected.